Actividad 2. Visualizando el código
Visualizando el código
Hacer una coreografía de baile para un video de TikTok lleva un proceso previo, por ejemplo, primero planeas la coreografía, haces pruebas y después lo grabas para ver el resultado final, lo mismo pasa con las páginas web, éstas tienen una estructura con código HTML que no vemos a simple vista, únicamente observamos el resultado final.
Por ello en esta actividad, podremos reconocer fácil las etiquetas HTML dentro de la estructura de una página web, pues están escritas entre corchetes angulares <tipo-de-etiqueta>texto</tipo-de-etiqueta>, en donde el corchete angular izquierdo abre una etiqueta y el corchete angular derecho cuenta con una diagonal que la cierra.
¿Estás listo para adentrarte a las profundidades del código HTML?
Propósito
Aplica las principales etiquetas HTML.
Modalidad
Mixta
Producto
Etiquetas de tu página web.
Instrucciones
1. Revisa la lectura “Las etiquetas en HTML ¿hacemos una práctica?” y el siguiente video:
2. De la actividad anterior, el glosario, elige 15 etiquetas que puedan dar estructura a tu página.
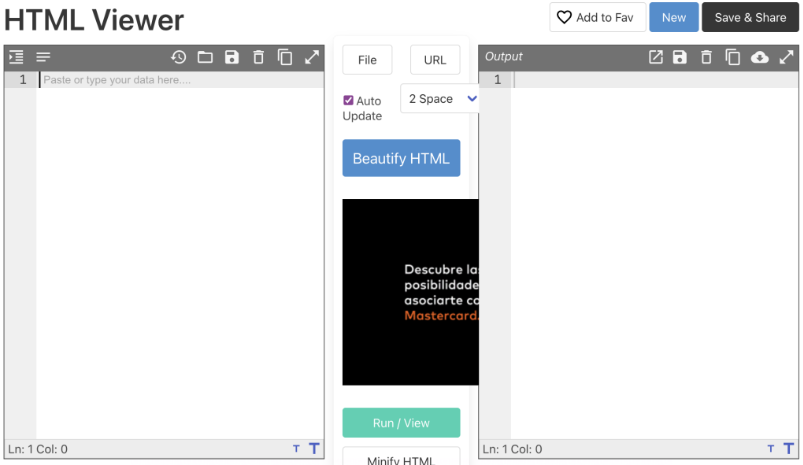
3. Ingresa a la página de Code Beautify (https://codebeautify.org/htmlviewer).
4. Escribe cada una de las etiquetas HTML en el recuadro izquierdo (Sample) y visualiza en el recuadro derecho (Output) la función que realiza.

5. Realiza una captura de pantalla y entrégalo en el espacio correspondiente.
Fondo:
- Escribe correctamente las etiquetas html.
Forma:
- Incluye la captura de pantalla.
- Entrega en tiempo y forma.

